Depuis le 31 mars 2020, Instagram a abandonné son ancienne API au profit d’une nouvelle API Basic Display disponible sur la plateforme Facebook Developers. Vous devez migrer vers la nouvelle API et régénérer une clé pour afficher à nouveau les informations de votre compte Instagram sur votre site internet.
Les conditions requises pour suivre ce tutoriel sont :
- Avoir une page Facebook
- Avoir un rôle sur cette page Facebook (Administrateur par exemple)
- Avoir un compte Instagram Business lié à votre page Facebook
À savoir avant de commencer : ce tutoriel vous guidera pour générer une clé. Néanmoins, pour afficher vos données Instagram sur votre site internet, vous aurez besoin du développeur ou de l’agence qui s’est occupé de la création de votre site internet.
Étape 1 : Se connecter à Facebook Developers
Facebook Developers est une plateforme regroupant les différentes API des services contrôlés par Facebook, tel que Instagram ou Messenger. Cliquez sur ce lien Facebook Developers pour accéder à l’onglet des applications.
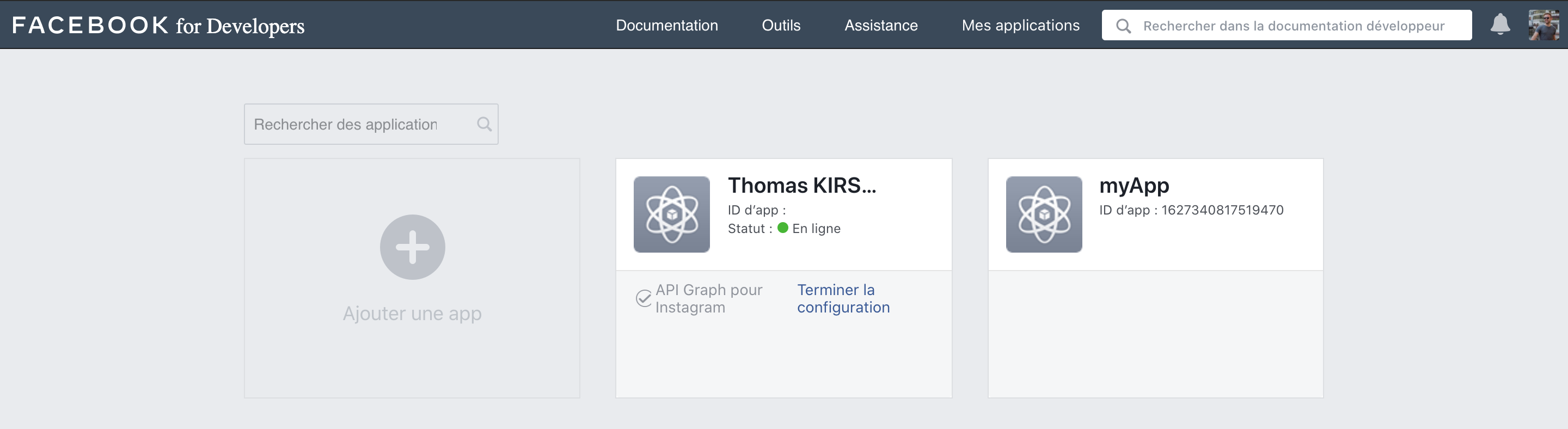
L’objectif sera d’avoir votre API Graph pour Instagram avec le statut « en ligne » comme la capture ci-dessous.

Étape 2 : Ajouter une nouvelle App
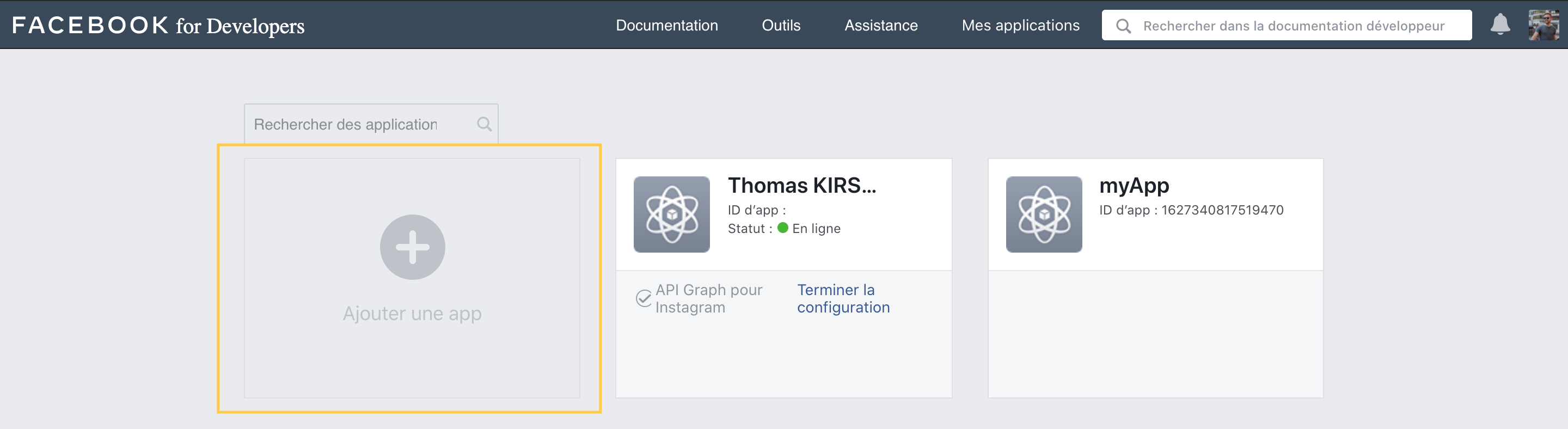
Cliquez sur le bouton Ajouter une app et suivez les étapes sous l’image.

- Une fois cliquée, Facebook vous demande comment allez-vous utiliser votre App. Choisissez pour le reste.
- Renseignez le nom d’usage de l’app, votre e-mail, la case juste moi pour l’utilisation de l’app, et si vous avez un compte Facebook Business, alors associez-le.
- Cliquez sur Créer un ID d’App.
- Cliquez ensuite sur Je ne suis pas un robot.
À partir de ce moment, votre ID d’app est créé !
Étape 3 : Renseignez vos informations et ajoutez une plateforme site internet
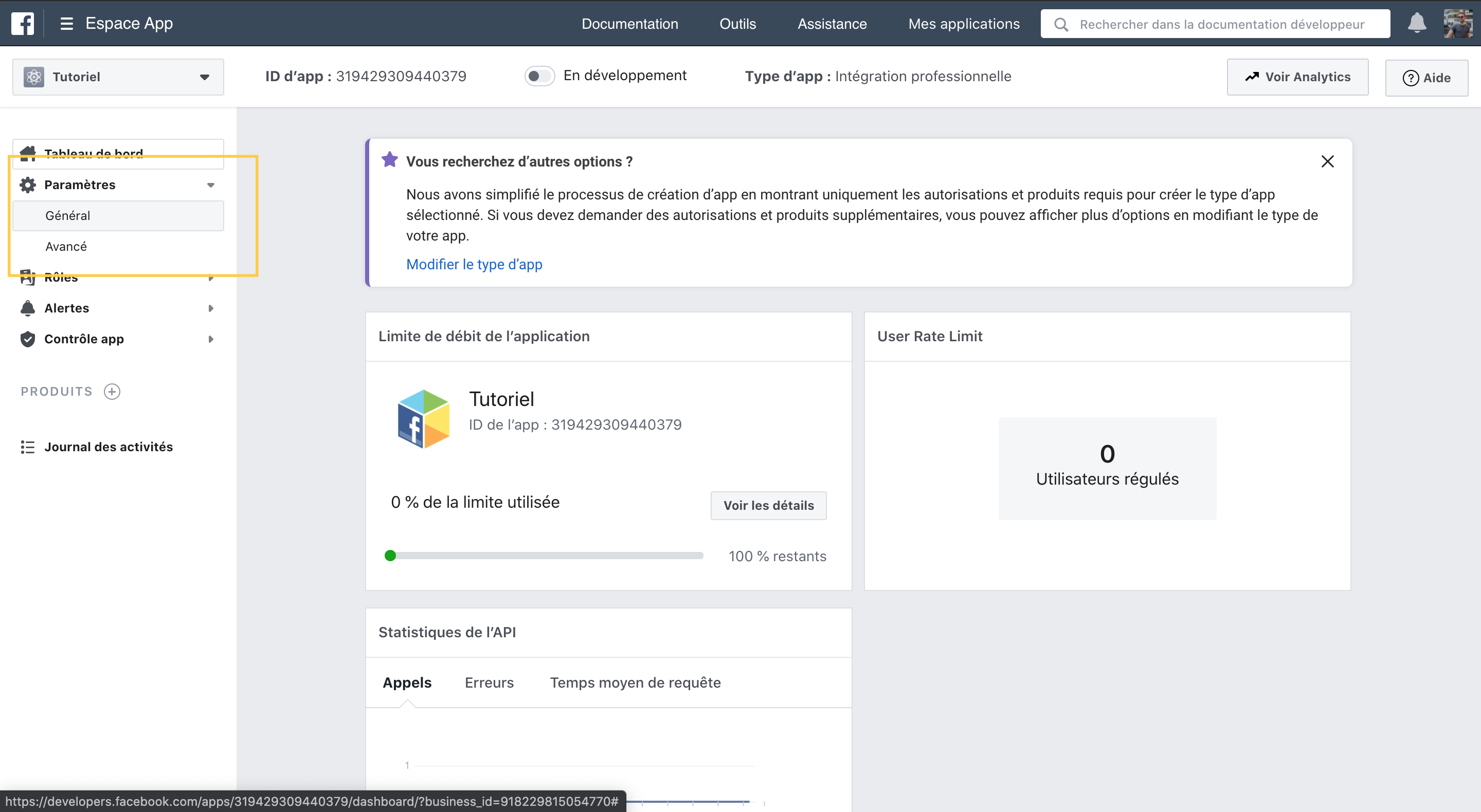
À cette étape, vous arrivez sur la plateforme de votre ID. Cliquez à gauche sur Paramètre > Général comme indiquez sur l’image ci-dessous.

- Renseignez les champs concernant l’entreprise ou bien vous-même en tant que délégué de la protection des données. Plus d’informations vous remplirez et plus la plateforme aura confiance en vous.
- Cliquez en bas de la page sur Ajouter une plateforme

- Sélectionnez : site web.
- Un nouvel encart apparaît, renseignez l’URL de votre site internet.
- Cliquez en bas à droite sur le bouton Enregistrer les modifications.
Étape 4 : Ajouter un produit à votre App
L’objectif de cette étape est de créer un nouveau produit qui se nomme API Graph pour Instagram.

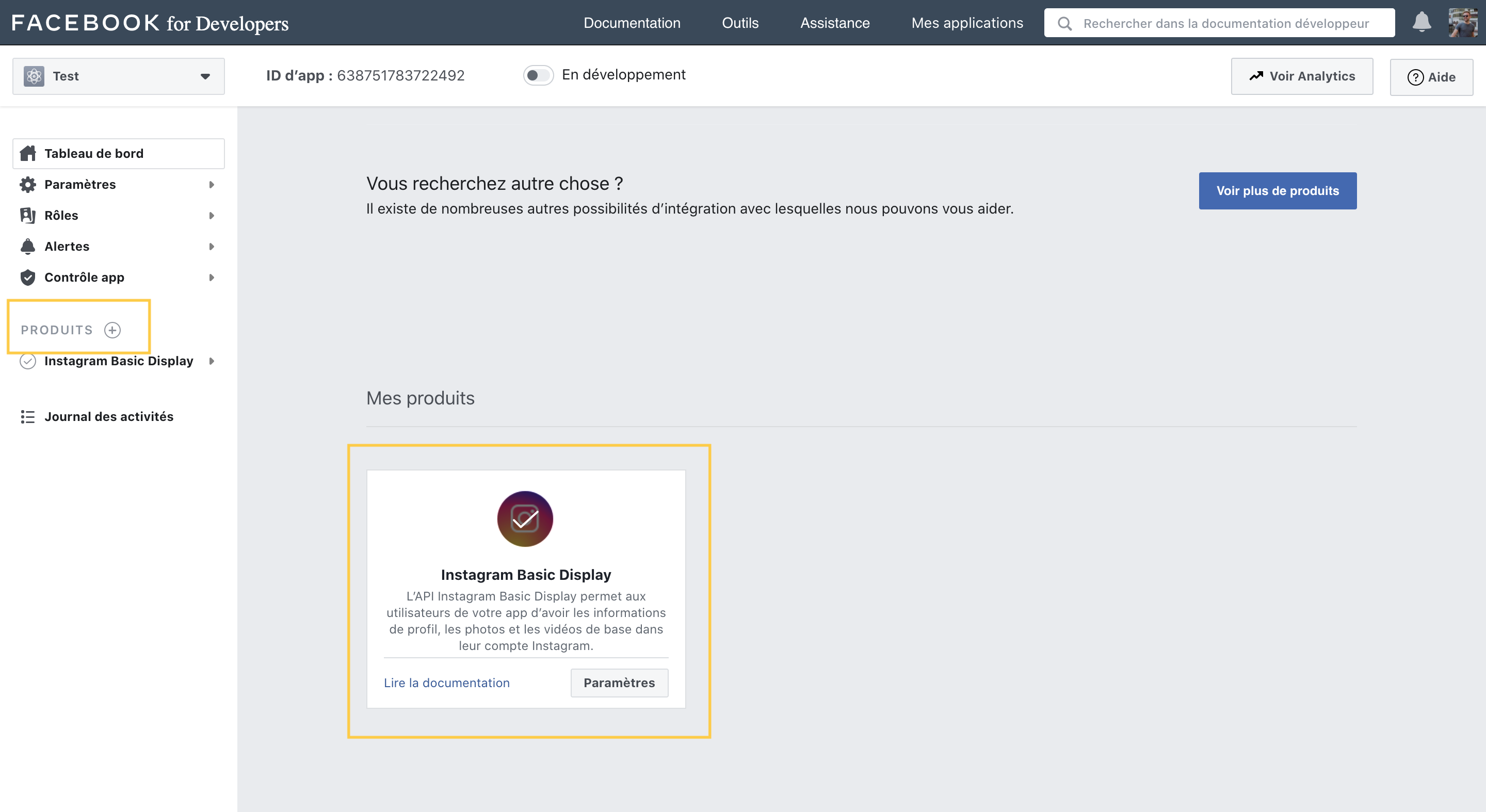
- Cliquez dans le menu de gauche sur Produits
- Cliquez sur Instagram Basic Display dans la liste des produits disponibles afin de le configurer.
- Un texte d’information s’affiche, cliquez sur Créer une application en bas du texte.
- Une petite fenêtre s’ouvre sur votre écran avec le nom déjà renseigné, cliquez à nouveau sur Créer une application.

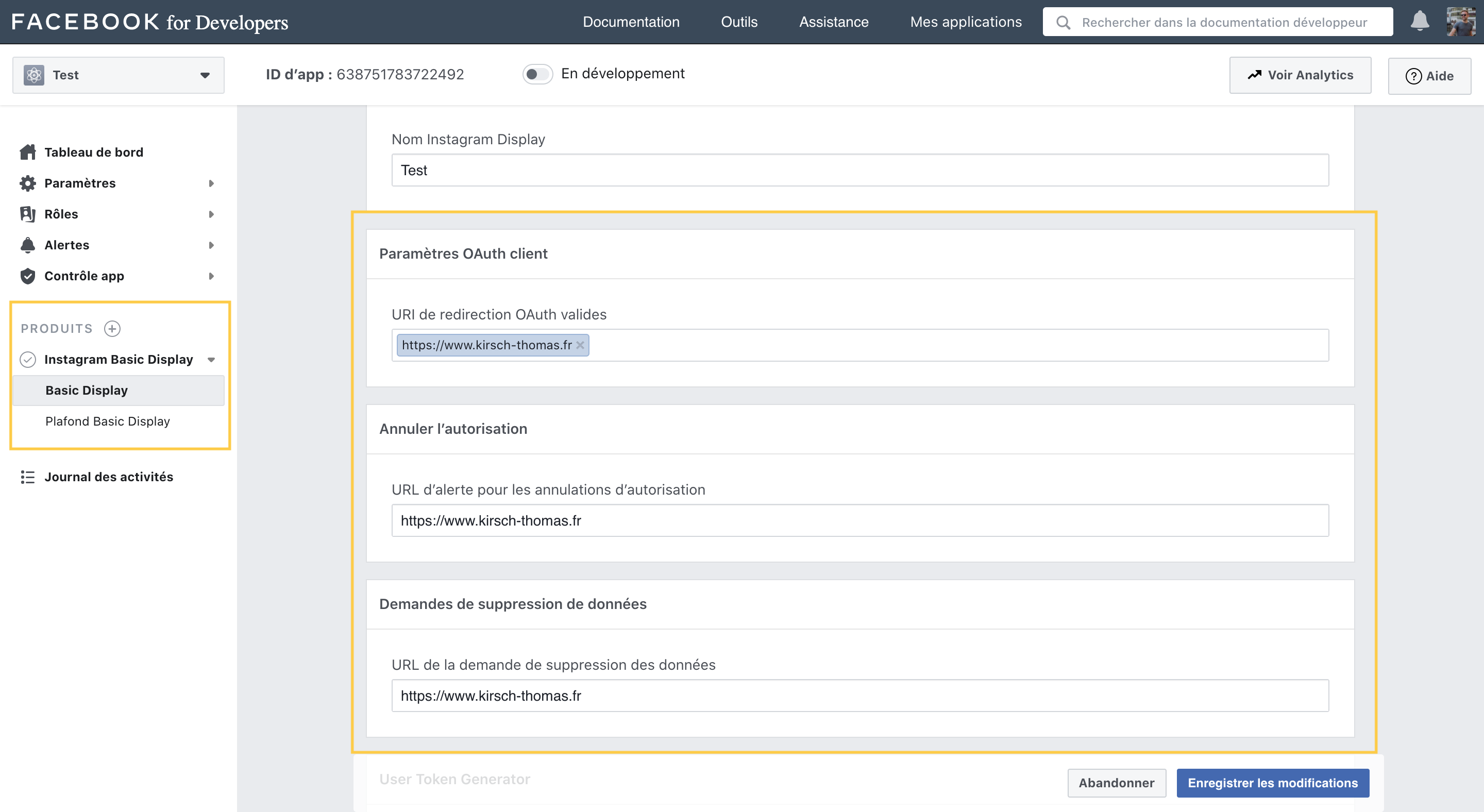
- Dans le menu de gauche, vous avez maintenant Instagram Basic Display qui apparaît. Cliquez sur Basic Display.
- Une fois dans la page Basic Display, vous devez renseigner 3 fois le nom de votre site internet comme sur l’image d’exemple ci-dessus.
- Cliquez sur Enregistrer les modifications.
Étape 5 : Ajouter un Instagram Tester dans l’onglet Rôle
Pour lier le compte Instagram à votre API, il faut ajouter un Instagram Tester qui sera votre compte Instagram Business que vous souhaitez afficher sur votre site internet.

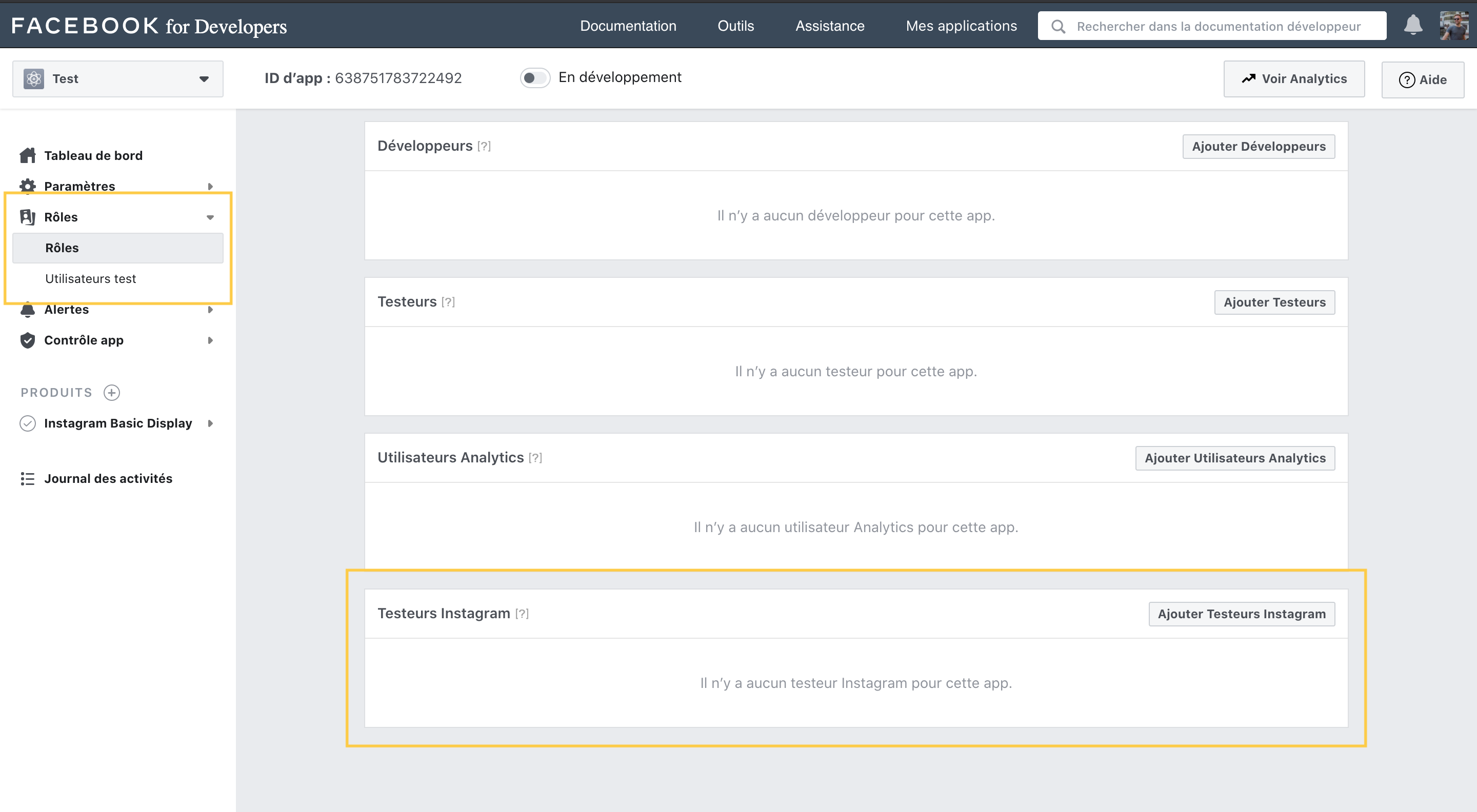
- Dans le menu de gauche, cliquez sur Rôles > rôles pour accéder à la page qui liste les différents utilisateurs et leurs rôles sur votre application.
- Allez en bas de page, et cliquez sur Ajouter Testeurs Instagram.
- Entrez le nom de votre compte Instagram et envoyez une demande.
Étape 6 : Se rendre sur Instagram pour affecter l’invitation à être Instagram Tester de votre API Instagram
Rendez-vous sur le site internet d’Instagram et suivez les étapes ci-dessous pour accepter l’invitation.
- Connectez-vous à votre compte Instagram si ce n’est pas encore fait.
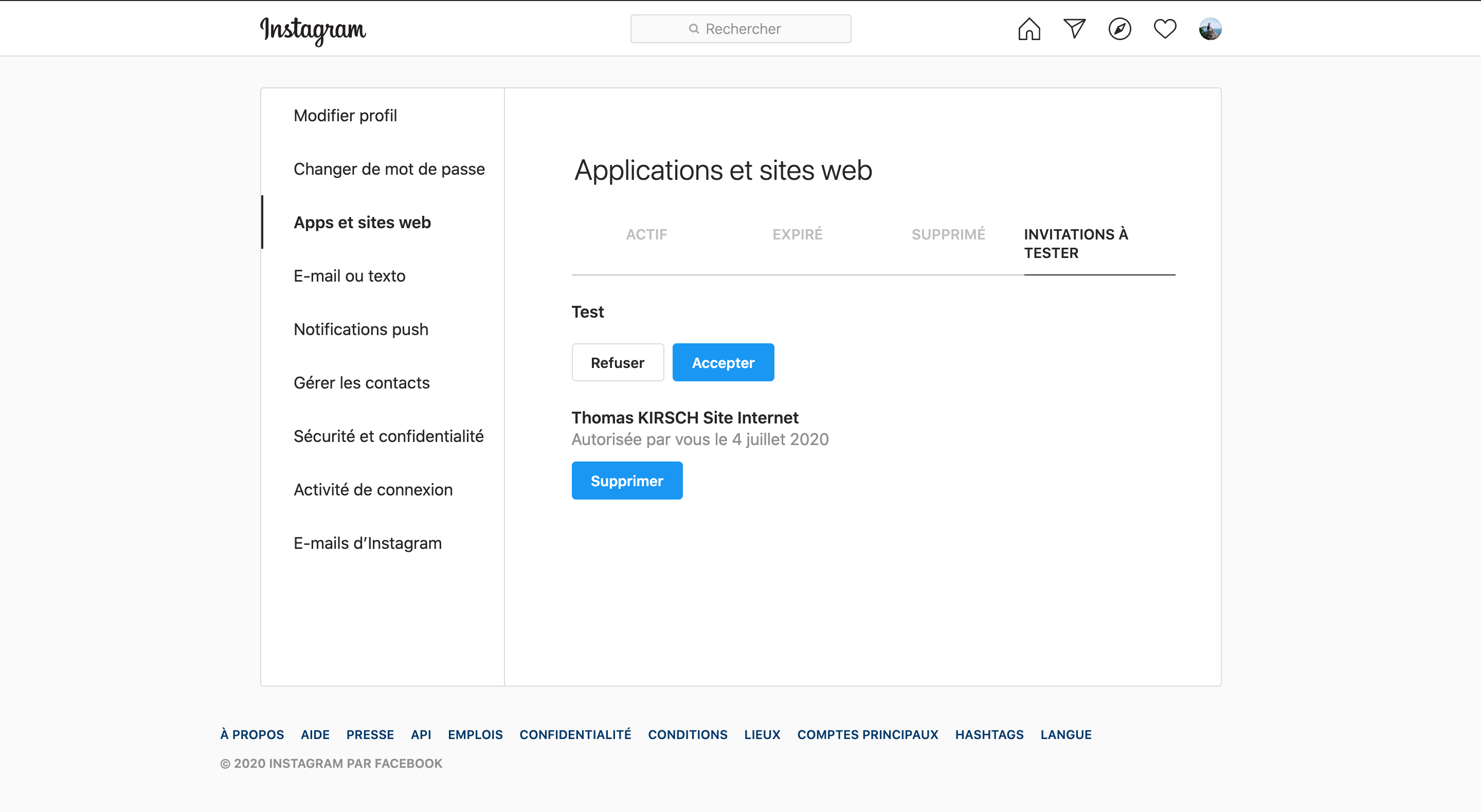
- Cliquez sur votre profil en haut à droite et cliquez sur Paramètres.
- Cliquez sur Apps et Sites Web et rendez-vous dans l’onglet Invitations à tester (voir image ci-dessous).

- Cliquez sur Accepter.
Étape 7 : Générer le Token / la clé API Instagram
Rendez-vous à nouveau sur la plateforme Facebook Developers pour générer le Token.

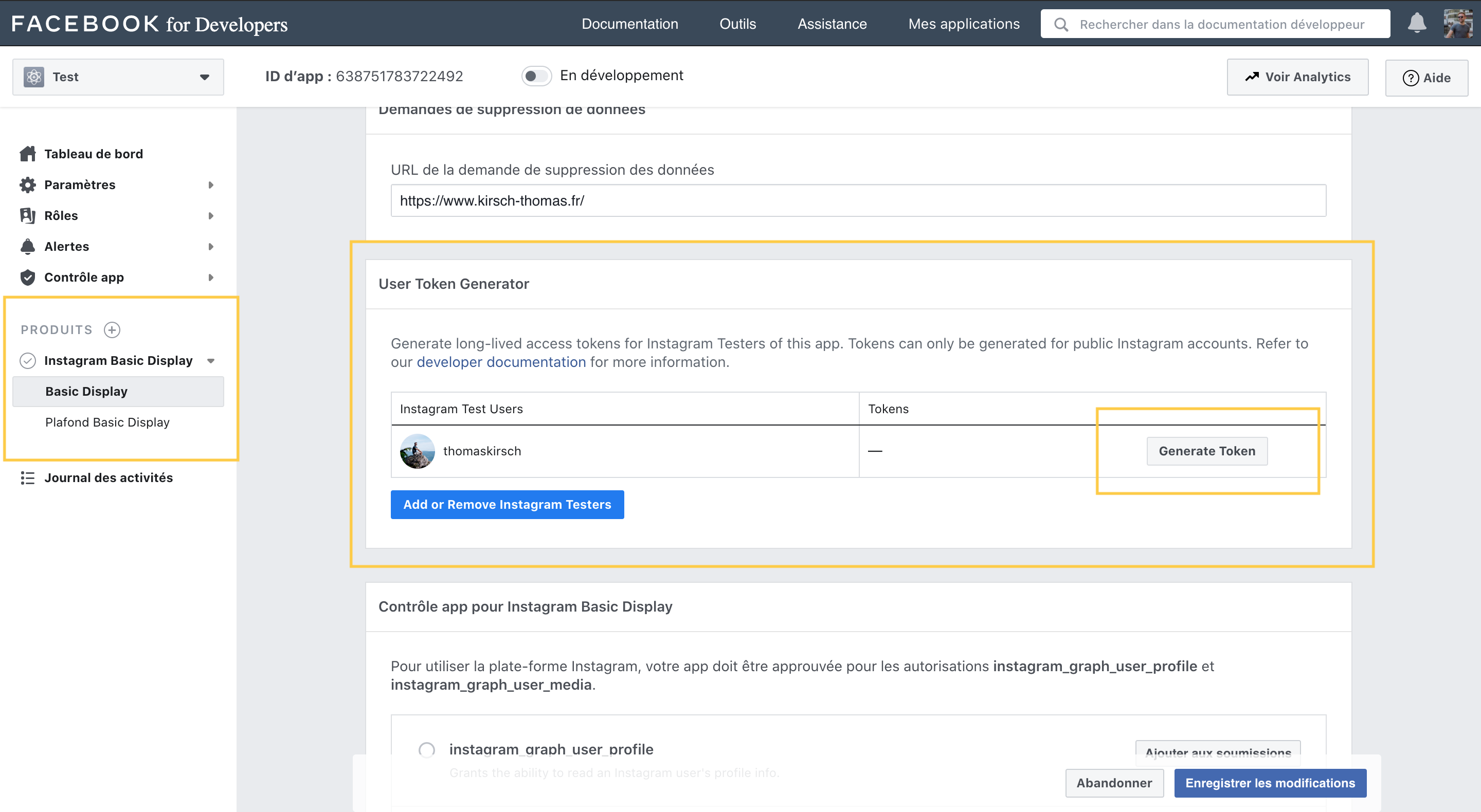
- Cliquez dans le menu de gauche sur Instagram Basic Display > Basic Display.
- Vous arrivez sur la page avec votre compte Instagram validé en Utilisateur Test.
- Cliquez sur le bouton Generate Token comme sur l’image ci-dessus.
- Instagram vous demandera de vous connecter à nouveau à votre compte Instagram et d’autoriser la génération de l’accès Token.

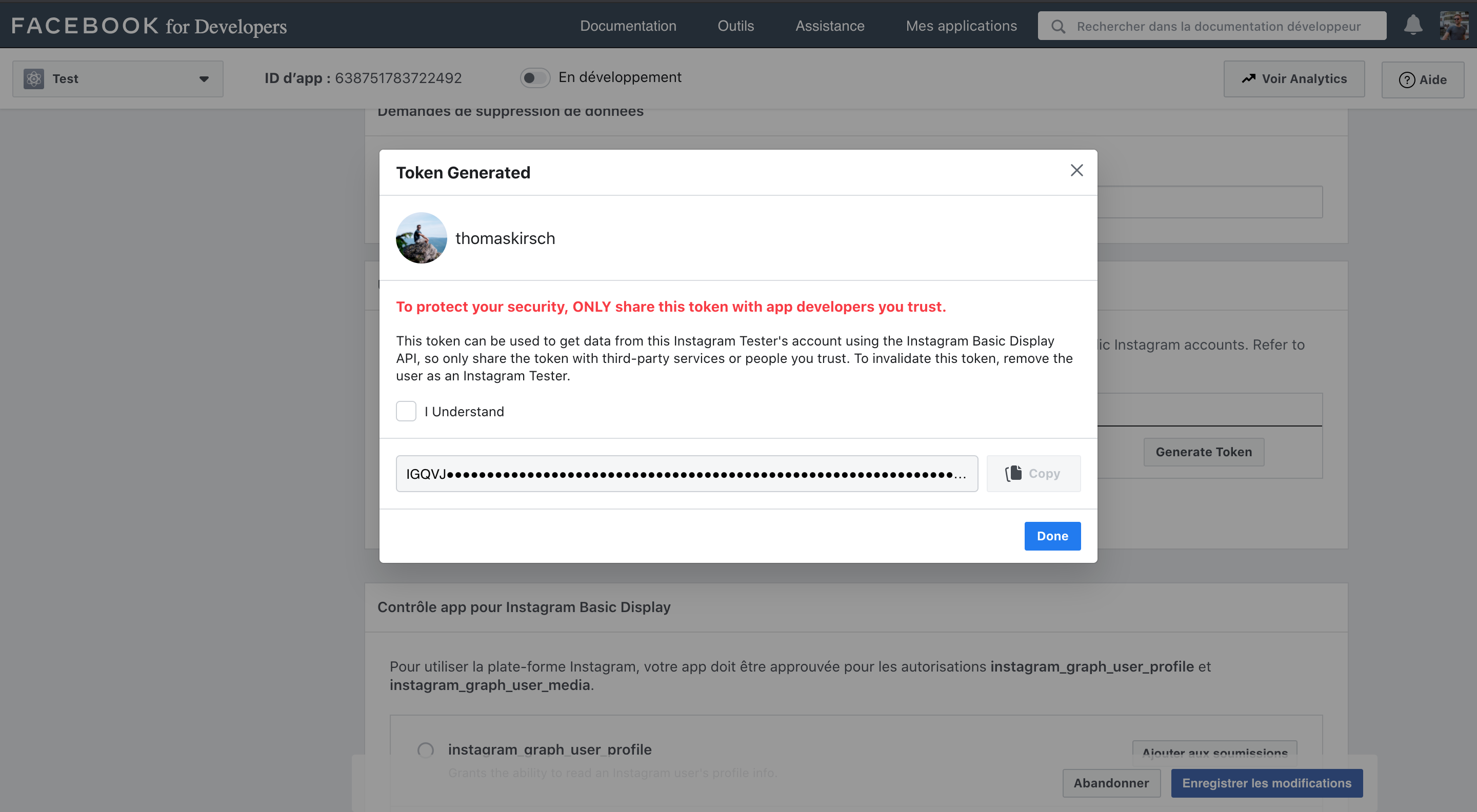
- Vous aurez cette petite fenêtre qui s’affiche avec la clé qui est affichée en mode crypté par défaut.
- Vous devez cliquez sur « I Understand » pour faire afficher la clé.
- Copier / coller la clé API et envoyez-là à votre développeur ou à l’agence qui s’occupe du développement de votre site internet.
- Terminez par Enregistrer les modifications
- En haut de votre page, vous avez un petit switch en développement, vous pouvez cliquez dessus pour le passer en ligne, si bien sûr vous avez au préalable bien renseigner un lien vers votre politique de confidentialité.
À présent, si vous retournez sur la page d’accueil de Facebook Developers et que vous vous rendez sur vos Apps, vous trouvez votre nouvelle application avec le statut en ligne. Votre clé d’accès à l’API d’Instagram est prête à être utilisée !
Pour un exemple du tutoriel sous forme de vidéo pour votre API Instagram :
Quelques petits changement de la plateforme sont à noter par rapport à cette vidéo ci-dessous, mais elle peut également vous aider à suivre les étapes en plus du tutoriel ci-dessus.
https://www.youtube.com/watch?v=rWUcb8jXgVA&t=4s
Source : Chaîne Youtube – ETS Soft
Merci d’avoir suivi ce tutoriel !
En cas de besoin, il est possible de me contacter via les réseaux sociaux ou ma page de contact.

